บทความนี้จะพูดถึงการแต่งภาพโดยการใส่ลายน้ำลงไปในภาพของเราครับ ลายน้ำมีประโยชน์หลายอย่างครับ เช่น ช่วยป้องกันผู้ไม่ประสงค์ดีแอบนำภาพของเราไปใช้ประโยชน์โดยไม่แจ้งเจ้าของภาพให้รับทราบ ถ้ามีลายน้ำแปะอยู่ก็จะสามารถช่วยปกป้องผลงานของเราได้ในระดับนึงครับ นอกจากนี้ลายน้ำสวยๆยังช่วยทำให้รูปภาพของเราดูดีมีราศีขึ้นอีกด้วยครับ วิธีการทำนั้นก็ง่านแสนง่าย โดยสิ่งที่เราต้องมีก็คือ
- ภาพสำหรับจะใช้เป็นลายน้ำ จะเป็นรูปภาพโปรไฟล์ของเว็บเรา โลโก้ประจำตัว หรือจะเป็นลายเซ็นต์ก็ได้ครับ
- ข้อความที่จะพิมพ์ลงไป อันนี้แล้วแต่ความชอบของแต่ละคนครับ ^^
- โปรแกรม Adobe Photoshop เวอร์ชันอะไรก็ได้
- ภาพที่ต้องการจะใส่ลายน้ำลงไปครับ
ขั้นตอนที่ 1 สร้างไฟล์ใหม่และกำหนดขนาดที่แน่นอน :
- เราควรจะมีขนาดภาพที่เราใช้อยู่เป็นประจำครับ ยกตัวอย่างเช่น ภาพที่ผมอัพลงบนบล็อกนี้ผมจะใช้ขนาด 1200x900 pixels ตลอด เพราะฉะนั้นผมจะสร้าง template ที่มีขนาดเดียวกับภาพของผมครับ โดยไปที่ New ตั้งชื่อภาพเป็น template ลายน้ำ กำหนดขนาดของภาพ เลือก Background contents เป็นแบบ transparent แล้วกด ok ครับ
ขั้นตอนที่ 2 ตัดโลโก้ :
- เปิดไฟล์ภาพโลโก้ของเราขึ้นมา ในตัวอย่างสังเกตุว่าผมใช้โลโก้ที่มีพื้นหลังเป็นสีขาว ซึ่งเราไม่อยากให้มันแสดงบนลายน้ำ ดังนั้นเราจึงต้องลบออกครับ
- ใช้เครื่องมือ Selection tool (W) เลือกชนิดเป็น Magic Wand Tool แล้วคลิกลงไปบริเวณที่เป็นสีขาวที่เราไม่ต้องการครับ
- ถ้าเกิดว่ามีหลายที่ที่ไม่ต่อเนื่องกกัน ให้กด Shift ค้างไว้ แล้วคลิกลงบนบริเวณอื่นที่ต้องการครับ หลังจากนั้นไปที่ Select เลือก Inverse เพื่อเอาเฉพาะตัวโลโก้ครับ
ขั้นตอนที่ 3 ลากและเลื่อน :
- ใช้เครื่องมือ Move Tool (V) แล้วลากโลโก้ที่เราทำการเลือกไว้ในขั้นตอนที่ 2 มาใส่ไว้ในหน้า template ที่เราสร้างไว้ตอนแรกครับ
- หลังจากนั้นกำหนดตำแหน่งที่จะให้โลโก้ของเราปรากฎบนรูป เช่น ของผมจะวางไว้ที่มุมซ้ายล่างของภาพ ปรับขนาดให้พอดีกับภาพไม่เล็กไม่ใหญ่จนเกินไปครับโดยการกด Ctrl+T
- ถ้าต้องการปรับเพิ่มลดขนาดโดยรักษาสเกลเดิมของภาพเอาไว้ให้เรากด Shift ค้างไว้ก่อน แล้วค่อยปรับขนาดโดยจะต้องปรับที่บริเวณมุมของภาพเท่านั้นครับ ไม่สามารถปรับจากด้านข้างได้

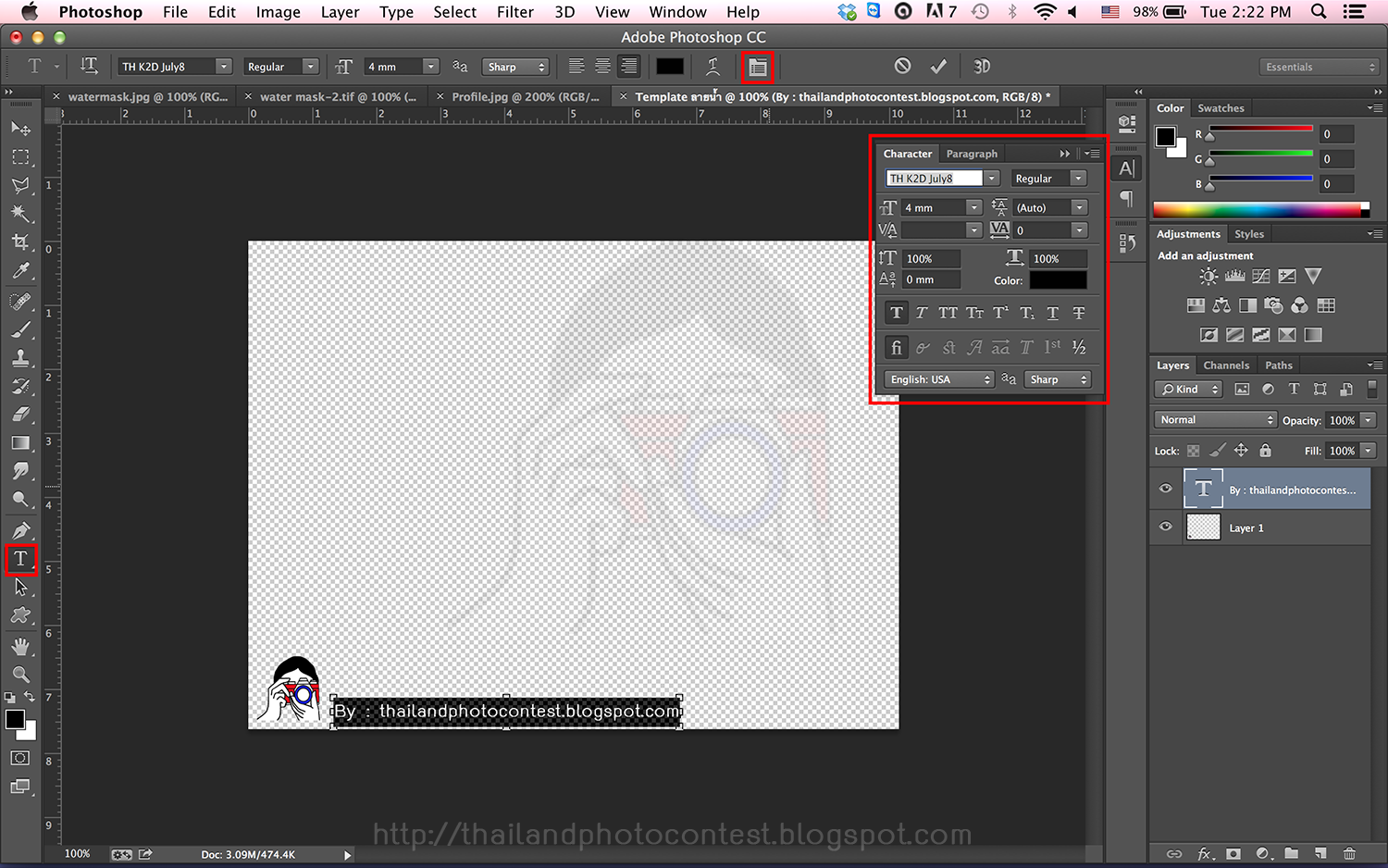
ขั้นตอนที่ 4 ใส่ข้อความ :
- การใส้ข้อความจะใช้เครื่องมือ Horizontal type tool (T) ครับ โดยเราสามารถกำหนดคุณลักษณะของตัวอักษรเองได้ว่าต้องการให้เป็นแบบไหน ตรงนี้เลือกเอาตามใจชอบเลยครับ
- เสร็จแล้วก็จัดตำแหน่งของข้อความว่าจะให้อยู่บริเวณไหนของภาพ แค่นี้ก็เป็นอันเรียบร้อยแล้วครับสำหรับ Template ลายน้ำแบบง่าย
- ทำการบันทึกไฟล์ได้เลยครับ ผมแนะนำให้บันทึกเป็น .tiff เพื่อจะได้สามารถกลับมาแก้ไขใหม่ได้ในภายหลังครับ
ขั้นตอนที่ 5 ใส่มันลงไปในภาพ :
- การใส่ลายน้ำที่เราสร้างไว้ลงไปในภาพทำได้โดยเปิดภาพนั้นขึ้นมาด้วยโปรแกรม Photoshop หลังจากนั้นไปที่เมนู File เลือก Place... แล้วเลือกไฟล์ ลายน้ำ ที่เราสร้างไว้ตอนแรก เสร็จแล้วกด Ok ครับ
- โปรแกรมจะวางไฟล์ลายน้ำของเราลงไปบนภาพให้โดยอัตโนมัติ โดยจะให้โอกาสเราปรับขนาดก่อนว่าเหมาะสมหรือไม่ ตรงส่วนนี้ถ้าใครทำตามที่ผมบอกในตอนแรกว่าให้กำหนดขนาด template ให้เท่ากับขนาดภาพแล้วก็จะไม่มีปัญหาครับ ^^
- ถ้าเกิดเรารู้สึกว่าลายน้ำของเรามันเด่นชันจนเกินไป เราก็สามารถลดความโปร่งใสได้โดยไปกำหนดค่า opacity ของ layer ลายน้ำของเราครับ




